mirror of
https://github.com/martijndeb/pixdisp.git
synced 2026-01-28 18:42:03 +01:00
Little application to drive Led matrix displays on your raspberry pi
|
|
||
|---|---|---|
| controllers | ||
| drivers | ||
| www | ||
| .gitignore | ||
| config.example.json | ||
| CONTRIBUTING.md | ||
| LICENSE.md | ||
| package-lock.json | ||
| package.json | ||
| pixdisp.js | ||
| README.md | ||
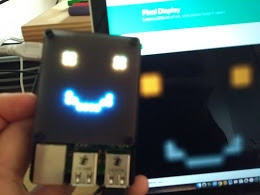
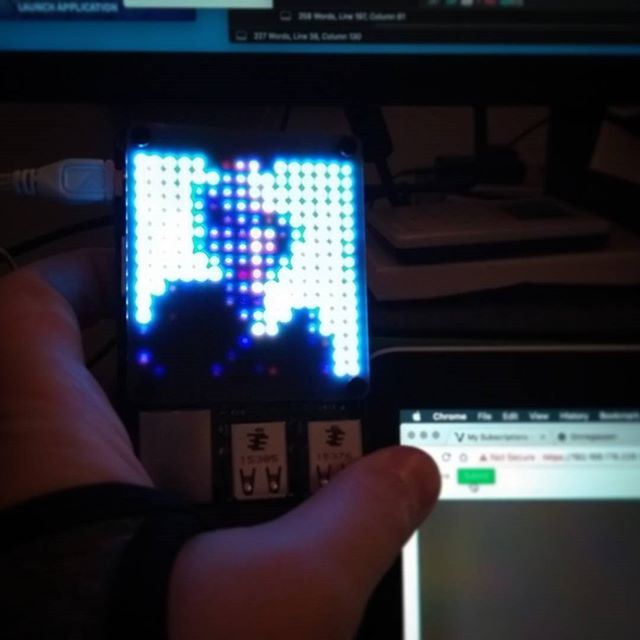
A small application to drive LED matrix displays, such as the pimoroni unicorn, from nodejs. My intention is to create a digital graffiti/guestbook system.
Make sure you are on a recent nodejs version. Raspbian has an old version. Use nodesource ;).
Copy config.example.json to config.json and pick a driver + display size.
execute:
npm install
nodejs pixdisp.js
Navigate to http://localhost:8080/
Matrix driver & Unicorn Hat HD driver inspired by https://github.com/vesteraas/node-unicornhathd
Drawing
Simple clicking on the canvas in the responsive webinterface makes things light up.
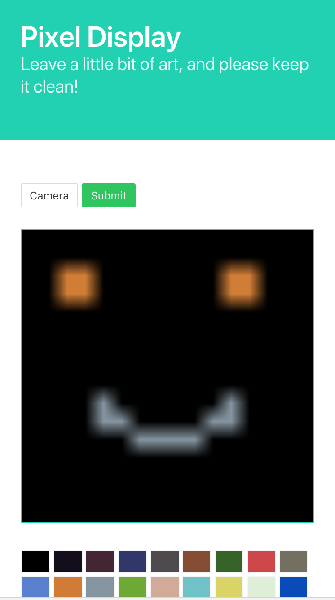
Camera
The webinterface allows you to capture your camera and submit images from there.
Webinterface
A simple web interface is included for drawing on the device. Defaults to port 8080.