|
|
||
|---|---|---|
| .github | ||
| __tests__ | ||
| controllers | ||
| drivers | ||
| www | ||
| .codeclimate.yml | ||
| .eslintrc.json | ||
| .gitignore | ||
| .sidekickrc | ||
| .snyk | ||
| .travis.yml | ||
| CODE_OF_CONDUCT.md | ||
| config.example.json | ||
| CONTRIBUTING.md | ||
| LICENSE.md | ||
| package-lock.json | ||
| package.json | ||
| pixdisp.js | ||
| README.md | ||
| SECURITY.md | ||
A small application to drive LED matrix displays, such as the Pimoroni Unicorn, from nodejs. My intention is to create a digital graffiti/guestbook system and a general animation system. This is a project for fun, so if you have a feature just request it! Or add it and I'll review it. Social coding ftw.
Make sure you are on a recent nodejs version. Raspbian has an old version. Use Nodesource ;).
Also, use a decent modern browser. I wrote recent syntax, so probably works best in Chrome 62+. Firefox is known to have some issues, Edge works, Safari is a PITA. Just wait for your browser to play catch up then with recent standards. If you dislike Chrome, you can put this through Babel. But you're on your own there.
Copy config.example.json to config.json and pick a driver + display size.
execute:
npm install
nodejs pixdisp.js
optionally npm install pi-spi jpeg-js mjpeg-server
Navigate to http://localhost:8080/
Matrix driver & Unicorn Hat HD driver inspired by https://github.com/vesteraas/node-unicornhathd
JPEG encoding by https://github.com/eugeneware/jpeg-js
mjpeg-server by https://www.npmjs.com/package/mjpeg-server
Unit tests
This application has some unit tests, making use of Jest. Jest is configured as a dev dependency.
execute:
npm test
Some code linting practices and security tests can be executed by running the lint task:
npm run lint
Drawing
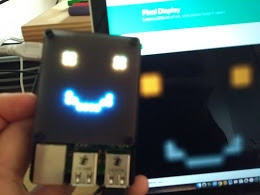
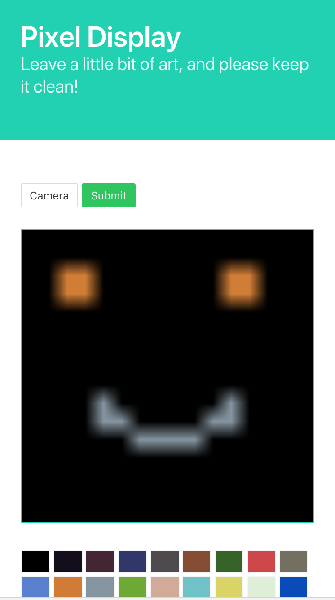
Simple clicking on the canvas in the responsive webinterface makes things light up; when you press submit it will get sent to the device.
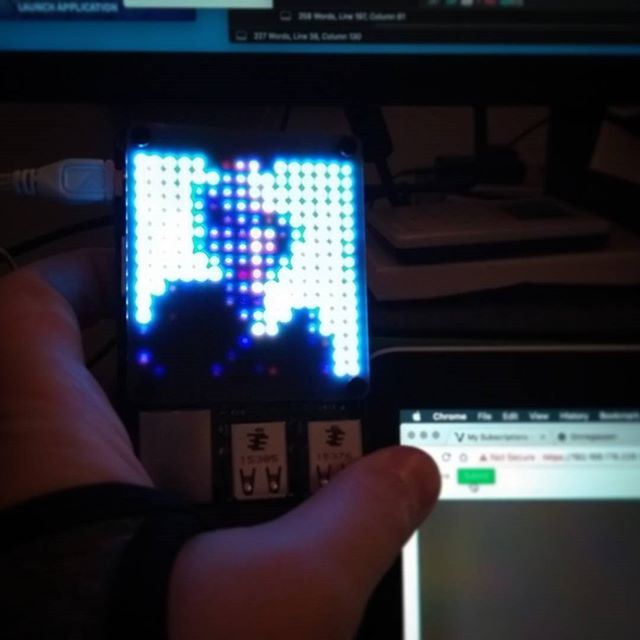
Camera
The webinterface allows you to capture your camera and submit images from there.
Webinterface
A simple web interface is included for drawing on the device. Defaults to port 8080.
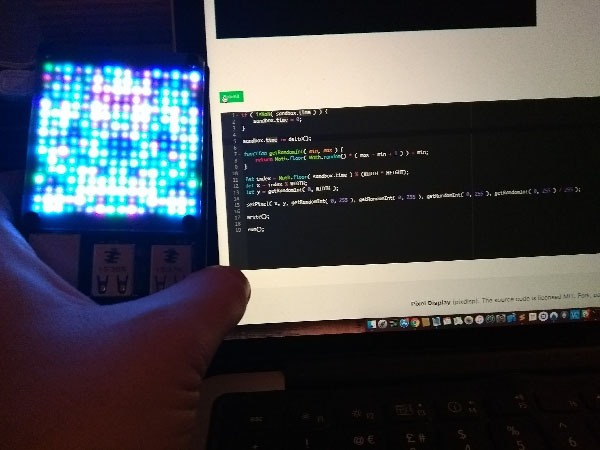
Coding
With an advanced editor you can write simple animations in the browser using a secure sandboxed javascript. Documentation will follow here once the API is final.